<애드센스> 승인을 받고 나서 <애드센스>에 로그인을 하면, [계정이 활성화되었습니다.]라면서 광고를 설정하라는 메시지가 뜬다. 이제 그야말로 <티스토리> 블로그에 <애드센스> 광고를 달 수 있는 때가 된 것이다! 씐난다!

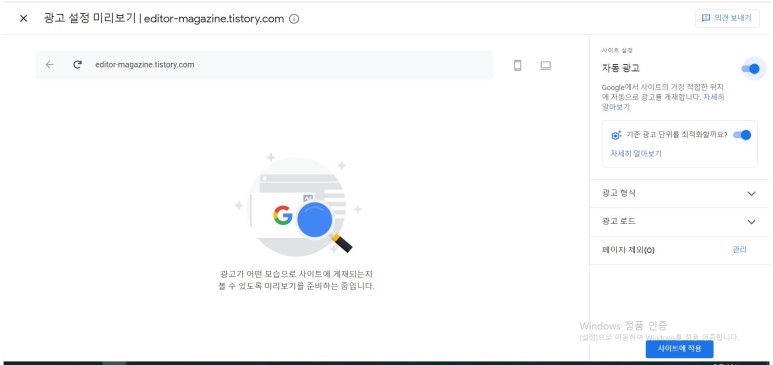
1. [광고 설정]을 눌러서 <애드센스> 광고를 설정해 준다. 보통 <애드센스>에서 추천하는 대로 [자동 광고 설정]을 해 주면 된다.

(1) [자동 광고]를 선택하고, [기존 광고 단위를 최적화]를 선택한다.

(2) [광고 형식]에서 [인페이지 광고], [일치하는 콘텐츠], [앵커 효과], [모바일 전면 광고] 등을 선택한다.

(3) [광고 로드]는 페이지에 게재되는 광고 수를 정하는 건데, 그냥 원래 정해져 있는 광고 수를 그대로 두면 될 듯. 사실, 얼마만큼 광고 수를 설정해야 하는지는 잘 모르겠는데, 모를 때는 기본 세팅대로 가면 중간은 가지 않을까?

이렇게 하고 나면 <애드센스>의 [자동 광고] 설정이 완료된다. 처음에 <티스토리> 이름 옆에 [자동 광고]가 [설정 해제]로 되어 있던 것이 [자동 광고] 설정을 완료하고 나면 [설정]으로 바뀌어 있는 것을 볼 수 있다.

단, 하단에 떠 있는 메시지처럼 변경사항이 사이트에 반영되기까지 최대 1시간이 걸릴 수도 있으니, [자동 광고] 설정 후 바로 <티스토리>에 광고가 뜨지 않는다고 불안해하지 말고 조금 기다려 본다.
2. 이제 <애드센스> 광고를 <티스토리>에 넣기 위해, 우선, <티스토리>에 <애드센스> 광고를 넣기 위한 코드를 추가한다.
페이지 중간쯤에 있는 [코드 가져오기]를 누르면 <티스토리>에 <애드센스> 광고를 달 수 있게 만들어 주는 코드가 뜨는데, 이것을 <티스토리> 블로그에 가져다 붙여야 한다.

<애드센스> 검수 신청 시 했던 것처럼 코드를 복사해서 <티스토리> 스킨 편집을 통해 붙여 넣으면 된다.

(1) <티스토리>의 [블로그 관리]에 들어가서 좌측의 메뉴들 중 [꾸미기]에서 [스킨 편집]을 누르면 스킨 편집 창이 뜬다.

(2) [스킨 편집] 창에서 우측에 보면 [html 편집]이라는 버튼이 보인다. 해당 버튼을 누른다.

(3) [html 편집] 버튼을 누르면 이렇게 HTML 편집 창이 뜨는데, 바로 여기에서 <head>와 </head> 사이에 아까 복사해 온 [코드]를 넣어 주면 된다. 어렵게 생각할 것 없이, 그냥 <head> 바로 아래에 [코드]를 복붙하면 된다. 그리고 나서 [적용] 버튼을 누른다.

3. 이제, 본격적으로 <티스토리>에 넣을 <애드센스> 광고를 만들어 보자. <애드핏>과 마찬가지로, <애드센스>의 광고를 달기 위해서는 <애드센스>용 광고를 만들어 주어야 한다.
<애드센스> 메뉴 중 [광고]를 선택한 후 [광고 단위 기준] 탭을 누르면, <애드센스> 광고를 만들 수 있는 페이지가 뜬다.
<애드센스>의 광고 종류로는 [디스플레이 광고], [인피드 광고], [콘텐츠 내 자동 삽입 광고], 이렇게 세 가지가 있다.

보통 <애드센스> 광고가 있는 웹페이지들을 보면, 상단, 하단, 사이드바, 콘텐츠 내 등의 자리에 <애드센스> 광고들이 들어가 있는 것을 볼 수 있는데, 이 각각의 광고를 모두 따로 만들어 주어야 한다.
상단, 하단, 사이드바의 광고는 [디스플레이 광고]로 넣어 주고, 웹페이지 중간에 들어가는 광고는 [콘텐츠 내 자동 삽입 광고]를 넣어 주면 된다.
(1) [디스플레이 광고] 만들기.
웹페이지 상단에 넣을 광고 1개, 웹페이지 하단에 넣을 광고 2개는 [디스플레이 광고]로 만들어 보았다. [디스플레이 광고]는 [반응형]과 [고정], 두 가지 종류로 만들 수 있다.

처음에는 [고정]된 것보다는 [반응형]으로 만드는 것이 좋을 것 같아서 [반응형]으로 만들어 보았는데, 이게 생각보다 <티스토리>에 자리잡아 넣기가 어려웠다.
그래서 그냥 <애드핏> 광고처럼 상단에 길게 1개, 하단에 길게 1개씩 넣어 보기로 했다. <애드센스> 광고 중 가로로 길게 들어가는 광고 사이즈는 720X90 사이즈를 주로 쓴다고 하길래 그대로 했다.
그렇게 상단과 하단에 하나씩 넣고 나니, 뭔가 모자란 것 같길래, 하단에 336X280 사이즈의 중직사각형 광고 2개를 가로로 연달아 붙여 넣기로 했다.
<티스토리>에 <애드센스> 광고 넣기 포스트에서 다루겠지만, <애드센스>의 [디스플레이 광고]는 <애드핏> 광고처럼 <티스토리>의 [플러그인]에서 한 번 지정해 놓으면 포스트에 자동적으로 광고가 달린다.
(2) [인피드 광고] 만들기.
[인피드 광고]는 게시물과 나열된 콘텐츠 사이에 들어가는 광고라는데, 이건 광고 효과가 높지 않다고 해서 일단은 만들지 않기로 했다.

(3) [콘텐츠 내 자동 삽입 광고] 만들기.
[콘텐츠 내 자동 삽입 광고]는 광고 제목 외에는 딱히 뭘 건드리지 않고 <애드센스>에서 만들라는 대로 만들었다.
[콘텐츠 내 자동 삽입 광고]는 텍스트가 상당히 많은 포스트에만 넣을 수 있기 때문에 (안 그러면 텍스트에 비해 광고가 너무 많이 들어갔다며 <애드센스>에서 제재가 들어올 수도 있다는 듯?) 하나만 만들어 두고 필요할 때 가져다 쓰기로 했다.
[디스플레이 광고]와 달리, 이 [콘텐츠 내 자동 삽입 광고]는 <티스토리>의 [플러그인]에서 한 번에 고정으로 지정해 놓을 수 있는 것이 아니라, 일일이 포스트를 HTML 편집창으로 열어서 [코드]를 붙여 넣어 줘야 한다.

이렇게 <애드센스> 광고를 만들고 나면 코드를 복사해서 블로그에 붙여 넣으라고 뜨는데, 이 과정은 <티스토리>에 <애드센스> 광고 넣기 포스트에서 자세히 다룰 예정이므로 일단 패스하고.

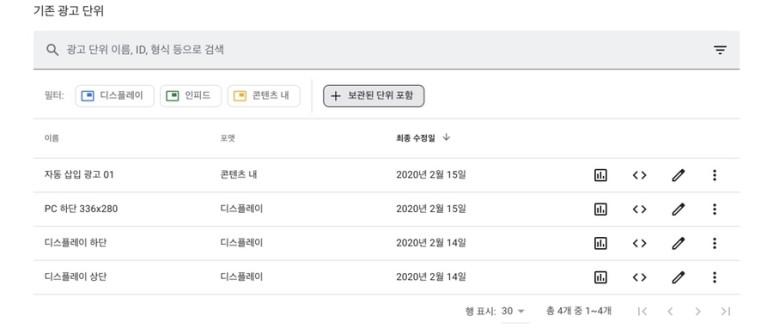
다음 광고들이 바로 <티스토리>에 넣을 예정인 <애드센스> 광고들이다.

사실, 잘 모르는 상태에서 이것저것 시험 삼아 만들어 댔기 때문에 실제로는 이 목록에 있는 것보다 5~6개는 더 많은 광고를 만든 상태이다.
그런데 여기서 중요한 것 한 가지!
<애드센스>에서는 광고 삭제가 불가능하다. 다만, [보관처리]가 가능할 뿐이다.
즉 필요없는 광고를 [보관처리] 폴더로 옮겨 놓고 눈에 보이지 않게 만들 수 있을 뿐, 실질적인 삭제가 불가능하므로 섣불리 이런저런 광고를 마구 만들지 말고, 조금 더 자세하게 알아본 다음, 딱 필요한 광고들만 만들어야 한다.
그리하여 <애드센스> 광고를 다 만들고 난 뒤 <애드센스> 홈에 갔더니 볼 수 있게 된 [보고서].

지금 막 따끈따끈한 광고를 만든 상태이므로 광고 수익은 "0"이지만, 어쨌든 뭔가 해낸 것 같아서 기분만큼은 몹시 뿌듯하다.

'블로그에 광고를?' 카테고리의 다른 글
| 구글 <애드센스> 주소 확인 핀(PIN) 번호 도착 및 등록 (0) | 2020.12.25 |
|---|---|
| 구글 <애드센스> :: 2차 도전 :: 승인 :: <애드센스> 필승 전략 (7) | 2020.03.02 |
| 구글 <애드센스> :: 1차 도전 :: 승인 거절 (1) | 2020.03.02 |
| 네이버 <애드포스트> :: 신청 및 수익 :: 이게 뭐래? (0) | 2020.02.15 |
| 다음 <애드핏> :: 신청 및 승인 :: <애드핏> 광고 달기 (0) | 2019.10.03 |